️ 현재 페이지는 삭제 예정입니다.
️ 현재 페이지는 삭제 예정입니다.
개발위키는 아래 링크를 확인해주세요!
 yoon-ho.com/portfolio/projects/wafflecard/develop
yoon-ho.com/portfolio/projects/wafflecard/develop
목차
 리팩토링 및 성능 개선
리팩토링 및 성능 개선
리팩토링에서 가장 큰 목표는 전역 상태를 분리하고 코드의 복잡성을 개선하며 효율적인 네트워크 요청을 하도록 하여 성능, 사용성, 효율적인 구조, 코드를 개선하는 것입니다.
 와플카드 리스트의 비효율성
와플카드 리스트의 비효율성
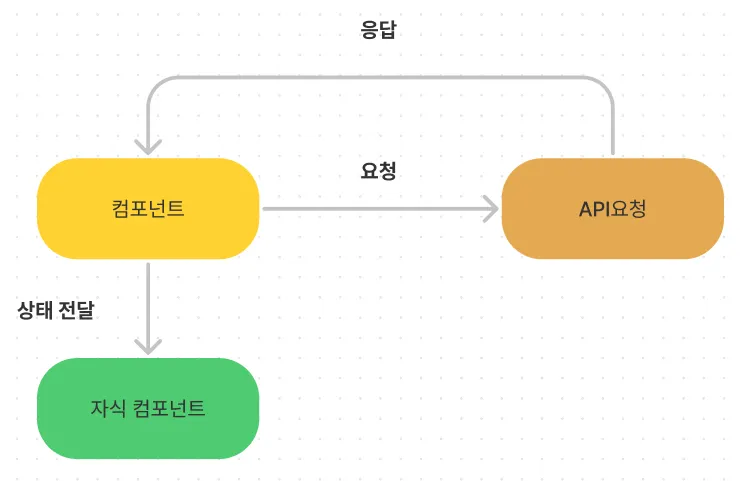
기존의 구조는 홈페이지 컴포넌트에서 와플카드 리스트 상태를 가지고 탭이 바뀔때마다 네트워크 요청을 한 뒤 와플카드 리스트 상태를 업데이트하고 자식에게 Prop으로 전달하는 방식이었습니다.
해당 구조의 문제점은
1.
복잡한 prop 드릴링으로 컴포넌트간에 구조가 복잡합니다.
2.
관심사 분리가 되어있지 않습니다. 즉, 컴포넌트에서 상태 관리와 네트워크 요청을 모두 관리하며 코드가 지전분합니다.
3.
탭이 바뀔 때마다 혹은 페이지를 벗어나서 돌아올 때마다 매번 비효율적인 네트워크 요청합니다.
아래는 이전 버전의 와플카드입니다. 탭 전화시 마다 매번 비효율적으로 네트워크 요청을 진행하여 성능과 사용성일 떨어집니다.
 와플카드 리스트 구조와 성능 개선하기
와플카드 리스트 구조와 성능 개선하기
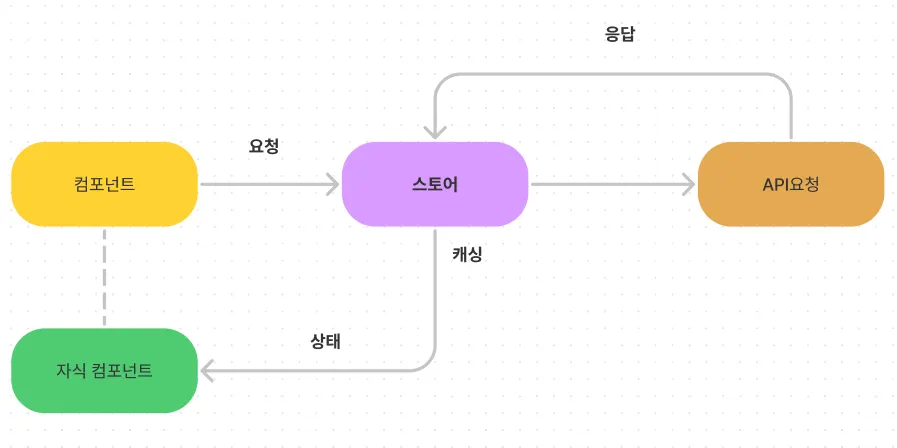
위와 같은 문제를 해결하고자 다음과 같은 구조로 설계를 변경하였습니다.
1.
와플카드 리스트 를 전역상태로 분리합니다.
2.
홈페이지 에서 와플카드 리스트 스토어에게 데이터를 요청합니다.
3.
와플카드 리스트 스토어에서 캐싱된 데이터가 있다면 캐싱된 데이터를 반환합니다.
4.
캐싱된 데이터가 없다면 와플카드 리스트 스토어에서 네트워크 요청을 하여 응답으로 받은 데이터를 스토어에 저장하고 캐싱 한 이후에 데이터를 반환합니다.
아래와 같은 구조로 변경하였습니다.
이렇게 구조를 변경한 결과 탭을 누를때 마다 혹은 페이지를 벗어나서 돌아올 때 캐싱된 데이터를 우선적으로 활용하니 무분별한 네트워크 요청을 하지 않게 되었습니다.
또한 상태를 전역으로 다룸으로써 컴포넌트의 관심사 분리로 리팩토링의 편리한 이점을 얻고 Prop 드릴링을 피할 수 있었습니다.
최종적으로 더 빠른 렌더링을 하게 되어 유저의 서비스 사용성은 증가하게 되었습니다.
성능 개선 버전
 네트워크 요청 비교하기
네트워크 요청 비교하기
와플 카드리스트 성능 개선 전후 네트워크 요청을 비교해보겠습니다.
이전 버전
성능 개선 버전
구조를 개선한 버전에서는 첫 로딩때 와플카드 목록을 받아오고 캐싱한 뒤 캐싱된 데이터를 재사용하기 때문에 아무리 탭을 여러번 바꾸어도 무분별한 네트워크 요청을 하지 않는것을 확인할 수 있습니다.
 좋아요 사용성 개선
좋아요 사용성 개선
이전 버전에서는 좋아요를 누를때 네트워크 요청의 응답을 받을 때 까지 로딩화면을 보여주는 방식이었습니다. 이러다보니 좋아요를 누를때마다 사용자는 불필요한 로딩을 기다려야하는 좋지 못한 사용성을 제공하고 있었습니다.
이번 리팩토링을 진행하면서 좋아요 기능은 로딩 UI를 보여지 않는 낙관적 업데이트 방식으로 변경하여 사용성을 개선시켰습니다.
이전 버전
사용성 개선 버전